What is Tailwind CSS and Why Should I Care? 🧐
If you've found your way to this blog post it's probably because of many tweets, posts, and potentially conversations with your friends or colleagues about this thing called Tailwind CSS? You may be coming from the traditional world of CSS or SASS styling. Or you're like me and started to learn code with Tailwind as your styling base. No matter, we are going to catch you up on what you've missed!

Tailwind was created by Adam Wathan, and it is based on the Atomic CSS methodology. Unlike Bootstrap and other similar libraries, you cannot download Tailwind and start using it right away. This is because Tailwind does not come with any built-in UI elements such as buttons or text fields – these are all generated from your codebase once you have compiled your own version of Tailwind CSS. Instead of relying on predefined classes from libraries like Bootstrap, we can generate any class we want before compiling our CSS file. In this way Tailwind is more versatile than a library like Bootstrap: while there are some limitations imposed by the fact that it generates classes instead of copying them over verbatim (e.g., certain font sizes don't work well with this method), overall I think it's still worth trying out!
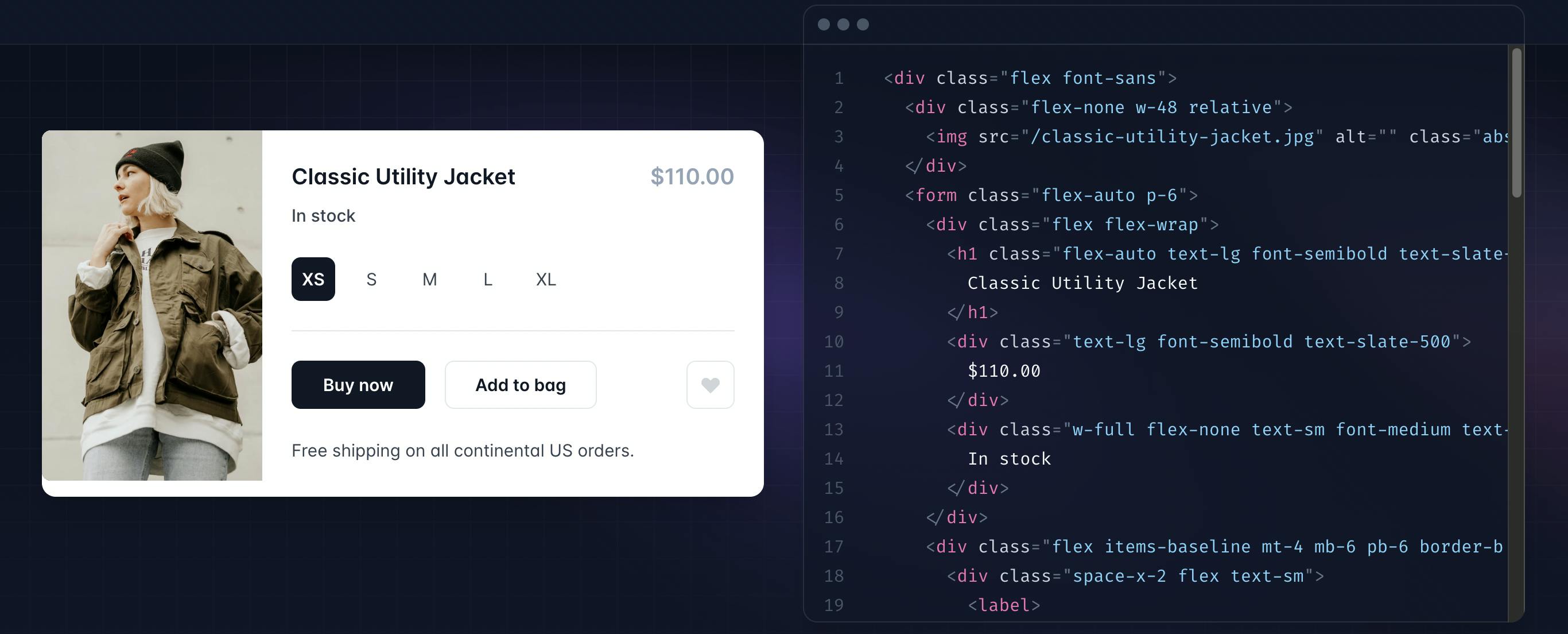
Tailwind CSS is a utility-based modern framework. It uses classes instead of IDs, and the power of the class attribute to add styles to your DOM elements. This means that you don’t need to think about element types or where in the document they are — just add your classes where you want them. The most basic way to use Tailwind is with its global window presets, which are included by default in all projects generated with Tailwind CLI (command line interface).
You might be asking yourself: "If Tailwind is a utility-based framework, and it doesn't have any built-in UI or design system, what do I use?"
The short answer is that you can create your own custom components. It's always been possible to do this through CSS variables and utility classes like [w], but tailwind makes it very easier for developers and designers to map out their designs from programs like Figma

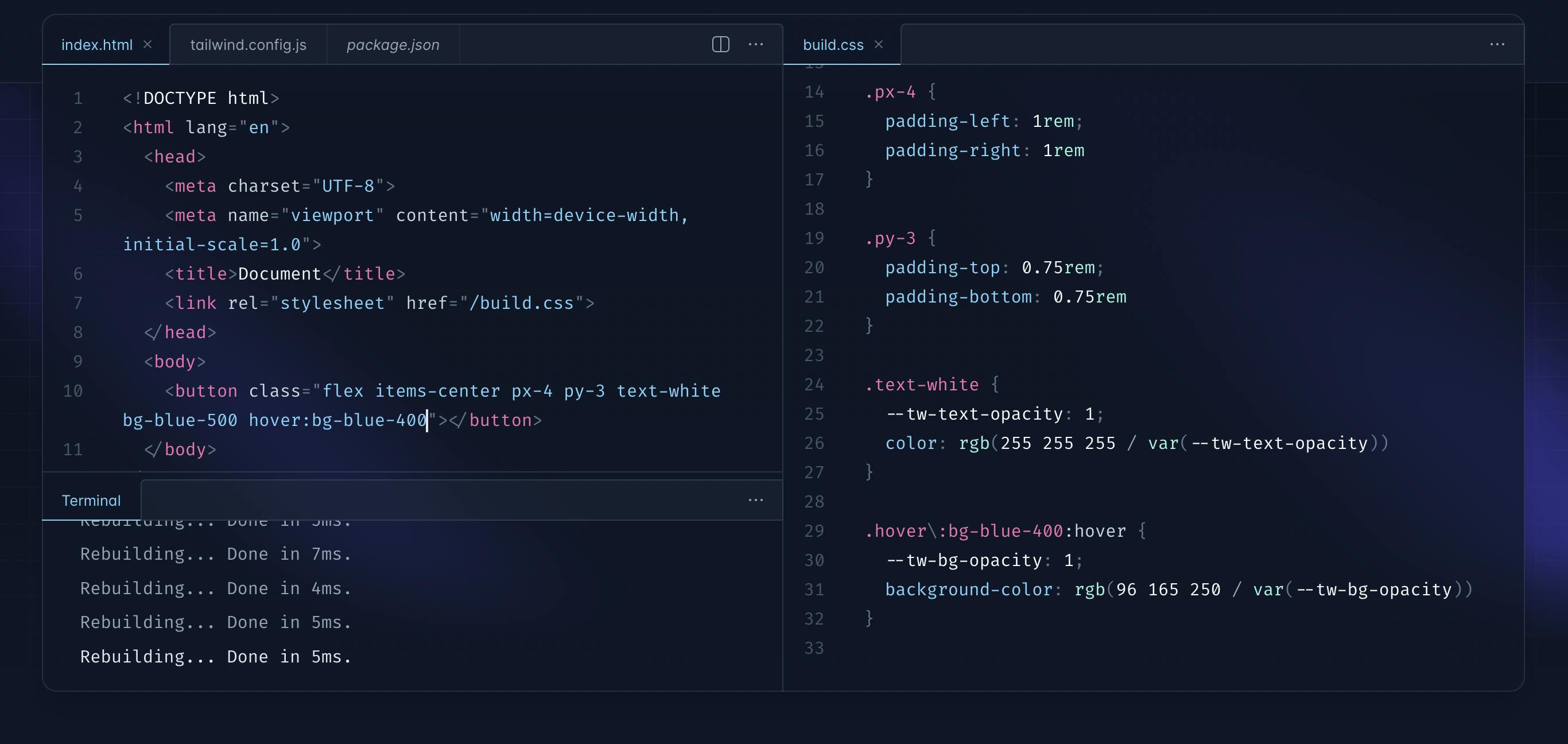
Tailwind uses PostCSS as its preprocessor.
PostCSS is a tool for transforming styles with JS plugins, and it can be configured to run on the server and/or the client. It's useful for dynamically loading third-party CSS libraries or customizing them based on user preferences or content types. PostCSS also works with any build system or framework, so if you've ever had trouble adding other frameworks like Bootstrap or Bourbon to your project, you'll probably appreciate how easy it makes this process with Tailwind in general!
Conclusion
TailwindCSS is a great tool for beginners to learn how to style website elements. It makes it easy to use and has a lot of documentation. TailwindCSS is built for modern web development, with components that don't need any extra frameworks or libraries.
So, what do you think? Are you ready to try out Tailwind CSS? It's clearly a powerful tool and an interesting alternative to Bootstrap. It has many benefits over its competitors, such as more flexibility and better performance. This makes it a great choice for beginners who want to learn how websites work behind the scenes and how they’re built up from smaller components!